Mustererstellung
- Das Verlags-Backend mit dem Musterbautool erreichen Sie unter folgendem Link (Zugangsdaten erhalten Sie von VRS Media): http://cms.anzeigen-aufgabe.de/site/login
- Wichtige Hinweise:
- Mustervorlagen können im vrs.AdBooker nur insoweit umgesetzt werden, wie die Software sowie HTML5 und CSS dies zulassen. Im Einzelfall kann es also zu leichten Abweichungen kommen.
- Das Löschen von Inhalten (Mülleimer-Symbol) ist nur dann möglich, wenn es noch keine Verknüpfungen in der Datenbank gibt, das heißt, wenn sie nicht in Mustervorlagen verwendet werden.
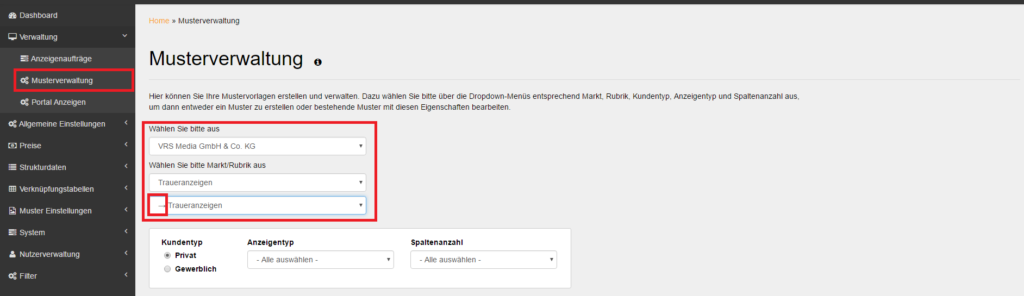
- Nachdem alle vorbereitenden Arbeiten erledigt wurden, kann jetzt mit dem Musterbau je Rubrik (unter https://cms.anzeigen-aufgabe.de/ads/adsmanage) begonnen werden.
- Dafür navigieren Sie zunächst zu jener Rubrik, für die Sie ein Muster erstellen wollen.

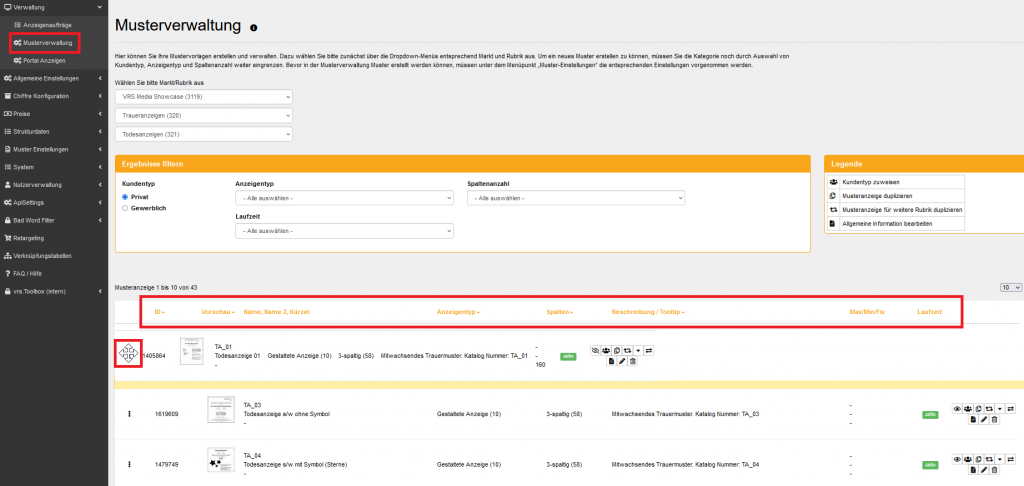
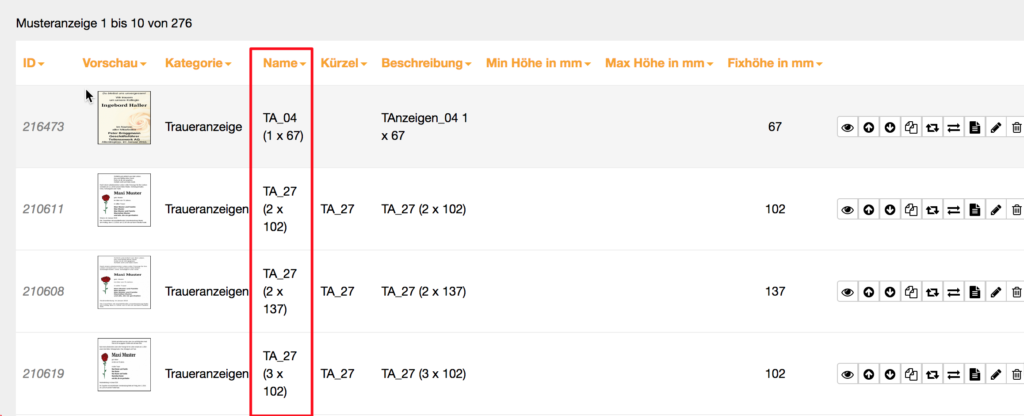
Erläuterung der Listenansicht:
- Drag and Drop Button: Die Reihenfolge der Muster kann beliebig verändert werden.
- ID: Dient dem System zur Identifizierung des Musters. Da die ID aber bei Änderungen am Muster geändert wird, nutzen Sie zur eindeutigen Identifizierung Ihrer Muster bitte die folgenden Felder.
- Vorschaubild: Zeigt ein Vorschaubild. Gehen Sie mit der Maus über das Bild, so vergrößert es sich.
- Kategorie/Label
- Shortcut/Kürzel
- Description/Beschreibung: In das Beschreibungsfeld kann der Text eingegeben werden, der dem Inserenten im Frontend als Tooltip weitere Informationen zum Muster zukommen lässt.
- Min-Höhe: Wenn das Muster eine Mindesthöhe hat, so wird diese entsprechend dargestellt.
- Max-Höhe: Wenn das Muster eine maximale Höhe hat, so wird diese entsprechend dargestellt.
- Fix-Höhe: Wenn das Muster eine Fixhöhe hat, so wird diese entsprechend dargestellt.
- Laufzeit: In den „Allgemeinen Einstellungen“ kann eine Laufzeit eingegeben werden. Das Muster ist dann nur in diesem Zeitraum im Frontend verfügbar. In der Listenansicht wird „aktiv“, „alt“ oder „zukünftig“ angezeigt. Ist keine Laufzeit hinterlegt, wird automatisch der Status „aktiv“ angezeigt.
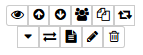
Erläuterung der Symbole:

| Auge | Ein Muster kann im Frontend auf unsichtbar gestellt werden (das Muster muss nicht gelöscht werden). |
| Pfeile | Beeinflusst die Reihenfolge, wie die Muster dem Inserenten im Frontend dargestellt werden. So können z.B. die beliebtesten oder teuersten Muster als erstes angezeigt werden. |
| Kundentyp | Ein Muster kann einem weiteren Kundentyp (privat / gewerblich) zugewiesen werden, sodass Muster nicht doppelt angelegt werden müssen. Bei nachträglicher Zuweisung zu einem anderen Kundentypen, gelten Änderungen an dem Muster immer für beide Kundentypen. |
| Duplizieren | Ein Muster kann kopiert werden (in der gleichen Rubrik). |
| Pfeile (Kreis) | Muster für weitere Rubrik duplizieren. Vor dem kopieren erscheint ein Dialog indem die Katgegorie auswählt wird, in welche das Muster hineinkopiert werden soll. |
| Pfeil (unten) | Ein Muster kann in eine Unter-Rubrik vererbt werden. |
| Pfeile (links / rechts) | Bearbeitung von Anzeigentyp und Spaltenanzahl. |
| Burger-Menu | Bearbeitung von allgemeinen Informationen. |
| Stift | Bearbeitung des Musters (Inhalt). |
| Mülleimer | Muster können gelöscht werden. |
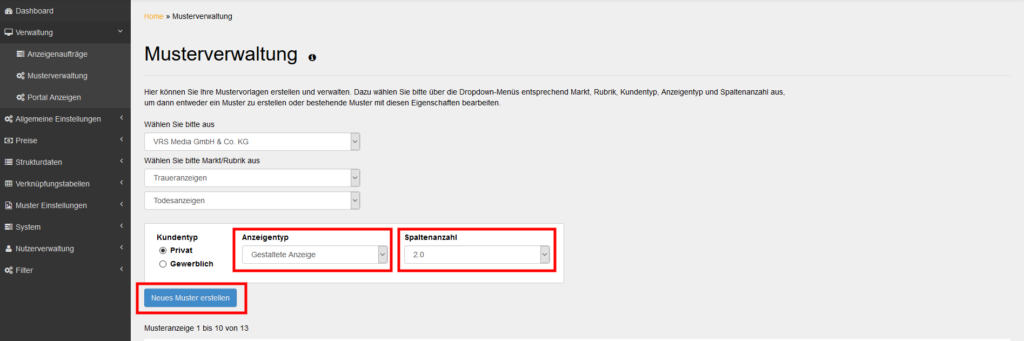
- Sobald „Anzeigentyp“ und „Spaltenanzahl“ ausgewählt wurden, erscheint der Button „Neues Muster erstellen“:

- Unter dem Reiter „Allgemein“ können nun Namen, Anzeigenhöhen und Abstände zum Seitenrand der Anzeige in Pixel festgelegt werden. Zudem braucht es eine Angabe, ob auch ein Hintergrund vorhanden ist und das Hintergrund-Feature entsprechend aktiviert werden soll.
- Hat das Muster ein bestimmtes Kürzel, welches für die Schnittstelle relevant ist, so kann auch dieses hier eingegeben werden.
- Handelt es sich um eine „Fixpreisanzeige“, muss hier im Musterbau ein Häkchen bei „Fix Preis“ gesetzt werden. (Zusätzlich muss ein Fixpreis angelegt werden. Wird das Häkchen nicht gesetzt bekommt der Inserent einen variablen Preis angezeigt).
- Seit kurzem müssen Fixpreisanzeigen nicht mehr über eine feste Höhe verfügen. Das heißt, Fixpreisanzeigen können sowohl eine fixe als auch variable Höhe haben. Falls es sich um eine Anzeige mit fixer Höhe handelt, können Sie hier die Größe festlegen (Fixhöhe in mm). Ansonsten handelt es sich um eine Fixpreis Anzeige mit variabler Höhe.

- Es besteht die Möglichkeit, eine Kurzinfo zu jeder Mustervorlage hinzuzufügen.
- Dafür müssen Sie nur einen Text im Beschreibungsfeld (Description) der Anzeige eintragen.

- Optional: Auf Wunsch kann statt dem „Namen“ auch der „Kürzel“ der Mustervorlage dem Inserenten im Frontend angezeigt werden.
- Diese Funktion ist optional und muss durch VRS Media umgesetzt werden.
- Bei Fragen wenden Sie sich bitte an das Team von VRS Media.


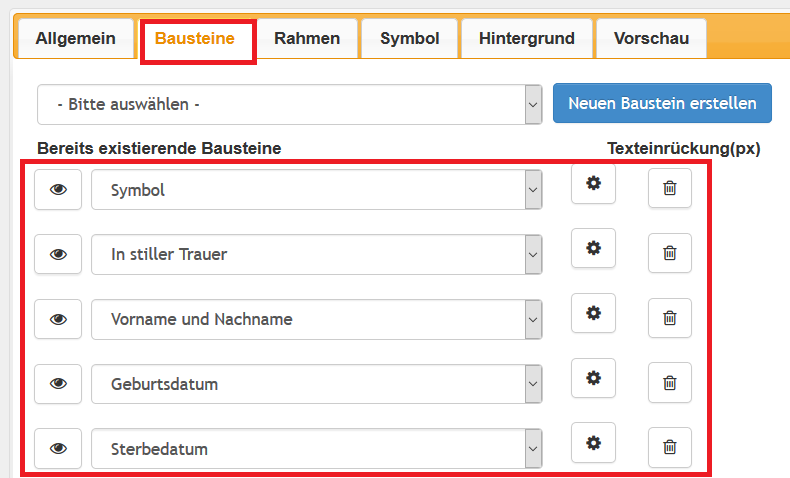
- Unter „Bausteine“ sind zunächst die Anzahl der Bausteine (inkl. Baustein für Symbol!) festzulegen.
- Nach Festlegung der Anzahl sind dem Anzeigenmuster Textbausteine (Inhalte) zuzuweisen.
- Eine Mustervorlage mit 5 Textbausteinen und 1 Symbol würde beispielsweise an dieser Stelle entsprechend konfiguriert werden.

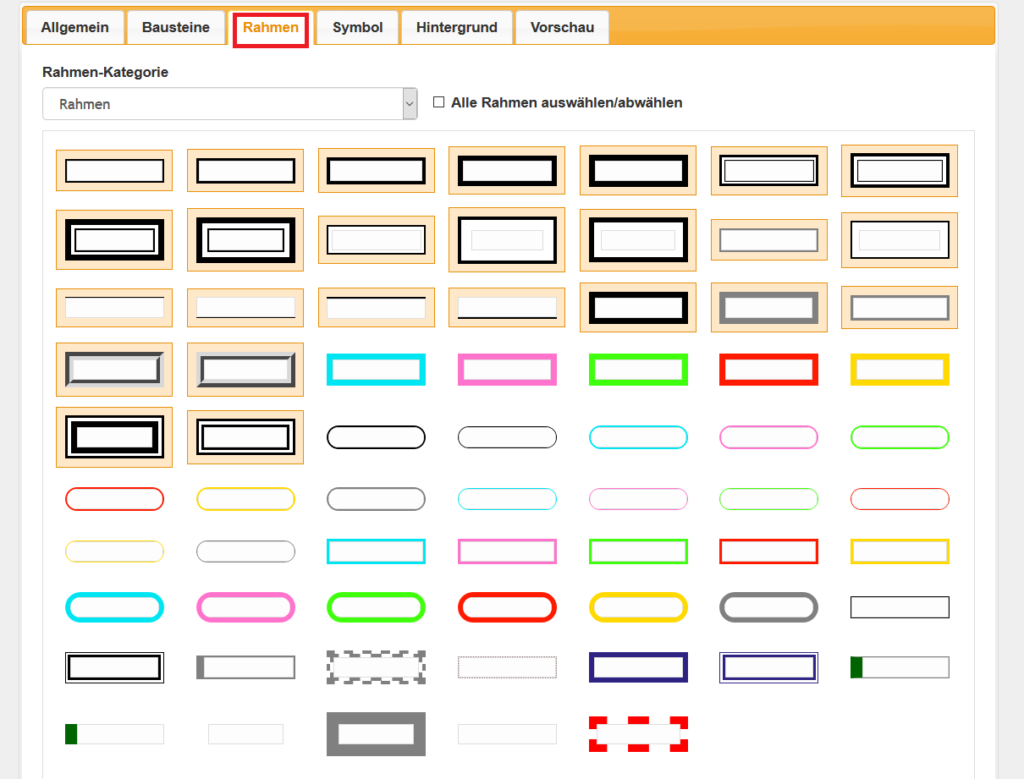
- Unter dem Reiter „Rahmen“ werden alle Rahmen der ausgewählten Rahmen-Kategorie angezeigt.
- Es kann ausgewählt werden, welche der Rahmen dem Inserenten für dieses Muster später zur Auswahl angeboten werden sollen.
- Die gelb hinterlegten Rahmen sind die ausgewählten:

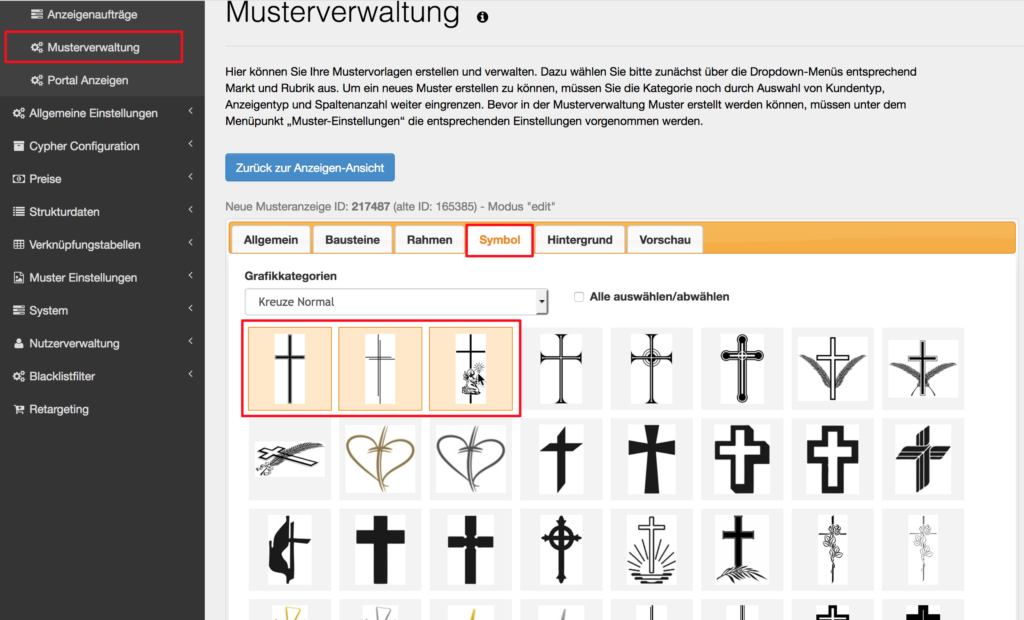
- Unter dem Reiter „Symbol“, werden alle Grafiken der ausgewählten Kategorie (z.B. Kerzen, Kreuze) angezeigt. Hier kann ausgewählt werden, welche der Grafiken dem Inserenten für dieses Muster später zur Auswahl angeboten werden sollen.
- Wichtig: Damit der Reiter „Symbol“ aktiviert wird und Inhalte zur Verfügung stehen, muss zuvor unter „Bausteine“ der Baustein „Symbol“ eingefügt werden.
- Die gelb hinterlegten Grafiken sind die ausgewählten.

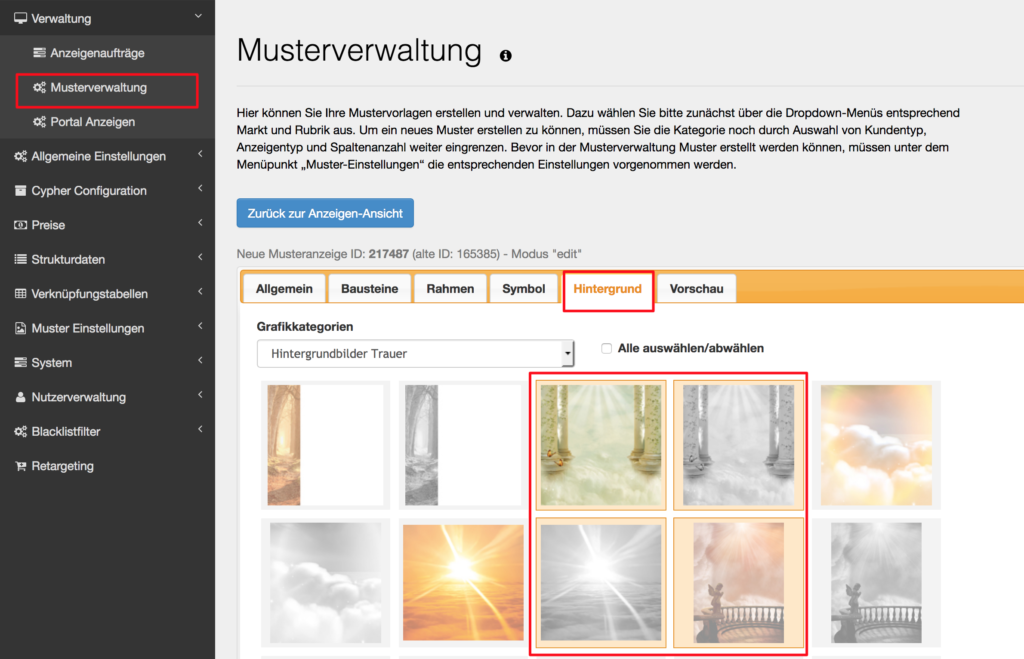
- Unter dem Reiter „Hintergrund“, werden alle Hintergrundbilder der ausgewählten Kategorie (z.B. Hintergrundbilder Trauer, Hintergrundbilder Einschulung) angezeigt. Hier kann ausgewählt werden, welche der Grafiken dem Inserenten für dieses Muster später zur Auswahl angeboten werden sollen.
- Wichtig: Damit der Reiter „Hintergrund“ aktiviert wird, muss zuvor im Reiter „Allgemein“ ein Häkchen bei „Hintergrundbild vorhanden?“ gesetzt werden.
- Die gelb hinterlegten Hintergrundbilder sind die ausgewählten.

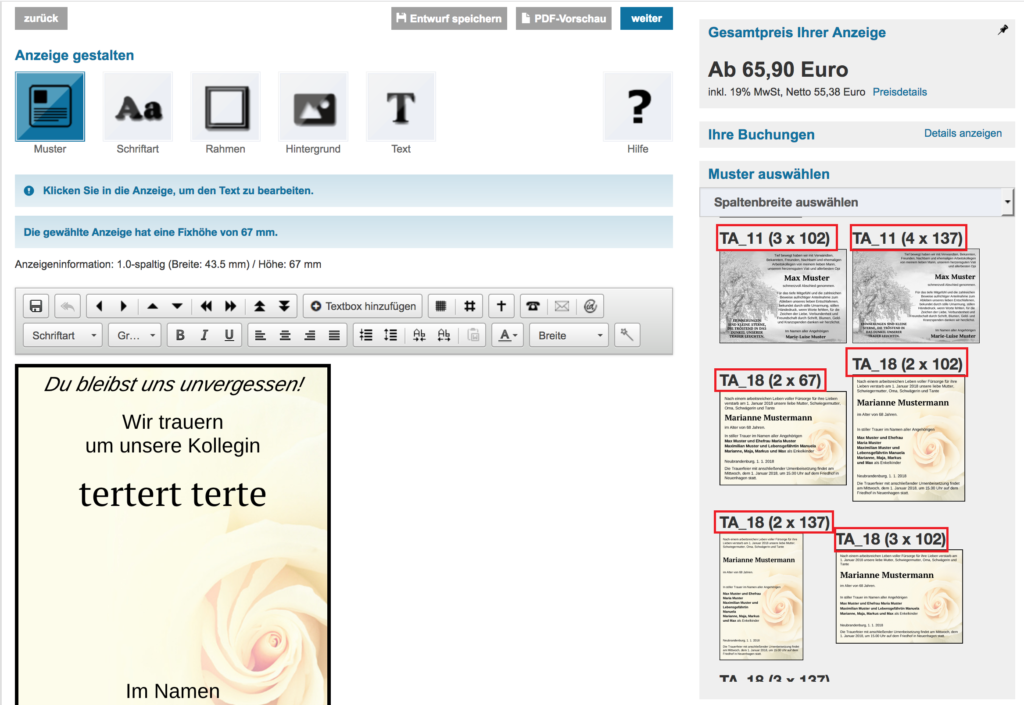
- Unter dem Reiter „Vorschau“ erhält man nun die Editor-Ansicht, wie man sie als Inserent auch aus dem Frontend kennt.
- Die Anzeige hat bisher kein Styling. Für jeden Baustein muss zunächst eine Schriftart und –größe festgelegt werden.

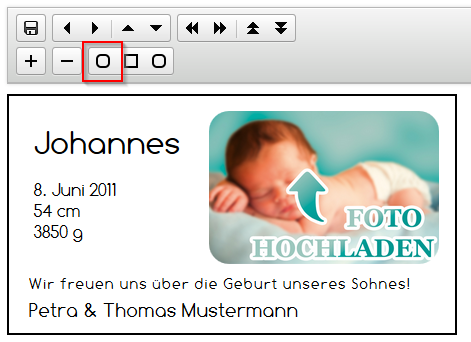
- Die Mustervorlage kann nun beliebig verändert werden, bis sie Ihren Vorstellungen entspricht. Zum Beispiel:
- Die Ecken von Bildern (Symbolen) können schrittweise abgerundet werden.

- Oder sie können komplett rund dargestellt werden.

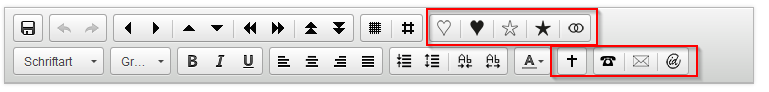
- Oder es können kleine Symbole hinzugefügt werden.

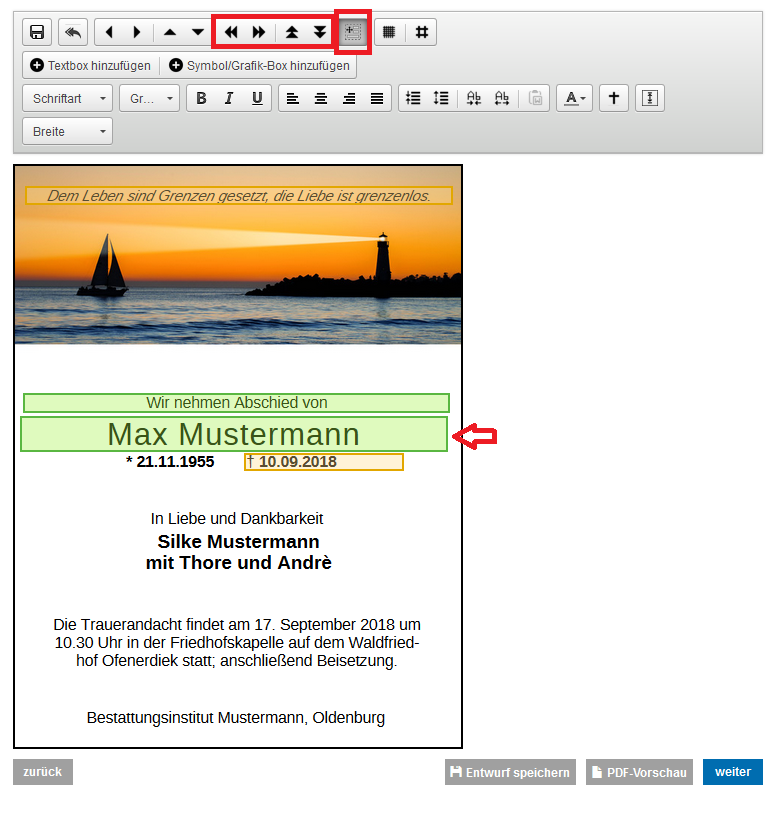
- Zum Skalieren der Bilder wurde ein extra Button implementiert mit dem die Höhe und Breite von Grafiken festgelegt bzw. angepasst werden kann.

- Textboxen können gemeinsam verschoben und die Anzeige so optimiert werden.
- Dafür muss erst das „Textbox“-Symbol aktiviert werden.
- Anschließend können grün markierte Textboxen über die Pfeile verschoben werden.

- Im Anschluss kann man sich via PDF-Vorschau (Button oben rechts) die gestaltete Anzeige als PDF anschauen und ggf. in Originalgröße ausdrucken. Ist die Anzeige gelungen, so lässt diese sich via „Als Vorlage speichern“-Button als neue Vorlage speichern, die dem Inserenten nun zur Auswahl steht.
- Bitte unbedingt „Als Vorlage speichern“ klicken, da ansonsten alle Änderungen verloren gehen.
Auswahl der Rubrik
- Speichern Sie ein Muster in einer Rubrik mit untergeordneten Kategorien (z.B. legen Sie die Anzeige in der Ebene „Trauermarkt“ mit den Kategorien „Todesanzeigen“, „Danksagungen“ und „In Memoriam“ an), wird in allen Unterkategorien eine Kopie des Musters erstellt.
- Aktualisieren Sie das Muster in der übergeordneten Kategorie, werden auch die untergeordneten Kopien aktualisiert.
- Wenn Sie allerdings eine der Kopien bearbeiten, werden Ihre Änderungen nicht auf die anderen Muster übertragen!
- Rubriken mit Unterkategorien sind mit einem Pfeil gekennzeichnet.