Vorbereiten der Schriften
Die Schriften sollten von VRS Media hochgeladen werden. Bitte stellen sie Schriften als True Type Fonts (.ttf-Dateien) in Regular, Italic, Bold und Bold-Italic zur Verfügung.
Wichtig:
- Für jeden Schrifttyp benötigen wir 4 Dateien: .afm, .eot, .woff und .ttf.
- Idealerweise liegen die Dateien pro Schrift in einem Ordner, jeweils mit einem Unterordner pro Schrifttyp.
- Die Dateinamen sollten klein und ohne Leerzeichen geschrieben werden.
Beispiel:
- Verdana
- Verdana Bold
- verdana-bold-webfont.afm
- verdana-bold-webfont.eot
- verdana-bold-webfont.woff
- verdana-bold-webfont.ttf
- Vedana Regular
- xxx-normal-webfont.ttf
- […]
- Vedana Bold Kursiv
- xxx– bold-kursiv-webfont.ttf
- […]
- Vedana Kursiv
- xxx-kursiv -webfont.ttf
- […]
- Verdana Bold
Bitte beachten Sie, dass Sie über die entsprechenden Online-to-Print-Lizenzen der Schriftenanbieter verfügen müssen.
Weder die Weblizenz noch die Printlizenz deckt die Verwendung in einem Online-to-Print-Prozess ab. Solche Lizenzen kosten oft mehrere tausend Euro pro Jahr. (VRS Media stellt einige freie Schriften zur Verfügung (siehe unten), die auf die Nutzung im Konfigurator angepasst sind.)
Einrichten der Schriften im CMS
Die Übergabe und Einstellung der Schriften kann im CMS unter https://cms.anzeigen-aufgabe.de/ads/fonts erledigt werden.
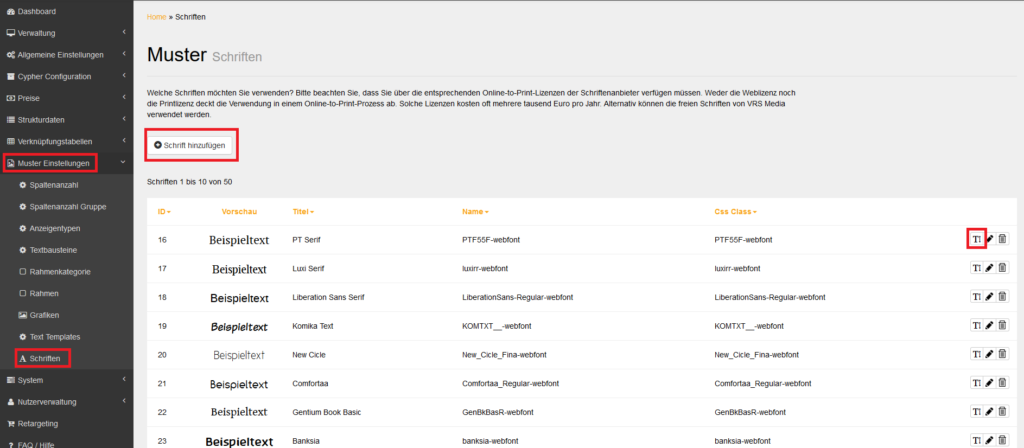
- Unter „Muster Einstellungen > Schriften“ können Sie Schriften einpflegen und konfigurieren (siehe Screenshot).
- Über den Button „Schrift hinzufügen“ können Sie einen neuen Eintrag ergänzen.
- Wichtiger Hinweis: Da für jede Schrift Anpassungen im Quellcode vorgenommen werden müssen, sollten neue Schriften durch VRS Media-Mitarbeiter hinzugefügt werden.
- Erläuterung der Listenansicht:
- Vorschau: gibt wieder, wie die Schrift aussieht
- Titel: bezeichnet den Namen der Schrift
- Name: Name
- CSS Class: gibt die CSS-Klasse an
- Detail-Darstellung nach Klick auf Stift-Icon
- Über das „Text“-Icon können die zur Verfügung gestellten Schriftgrößen festgelegt werden (1.0, 1.5, 2.0, usw. – keine Zwischenschritte!).


- Alternativ können die 24 freien Schriften von VRS Media verwendet werden.

- Die VRS-Schriften können später (während der Anzeigenaufgabe) mit weiteren Sonderzeichen ergänzt werden: