Vorwort
Da der WYSIWYG-Editor auf einem kleinen Smartphone-Bildschirm nicht bedienbar ist, kommt dieser bei Aufruf via Handy nicht zum Einsatz. Wird der AdBooker auf einem Smartphone aufgerufen, so werden die Strukturdaten und Bilder aus dem ersten Aufgabeschritt im Hintergrund zu mehreren verschiedenen Anzeigen zusammengebaut und diese jeweils anstatt des Editors als vorgerenderte Objekte dargestellt. Der User sucht sich dann nur noch die passende Variante aus.
Darstellung Frontend (Beispiel)
Konfiguration
Um den AdBooker auch für die Nutzung auf Smartphones zu optimieren, sind einige Schritte notwendig. Grundsätzlich ist Ihr System vorbereitet und muss nur noch von Ihnen konfiguriert werden.
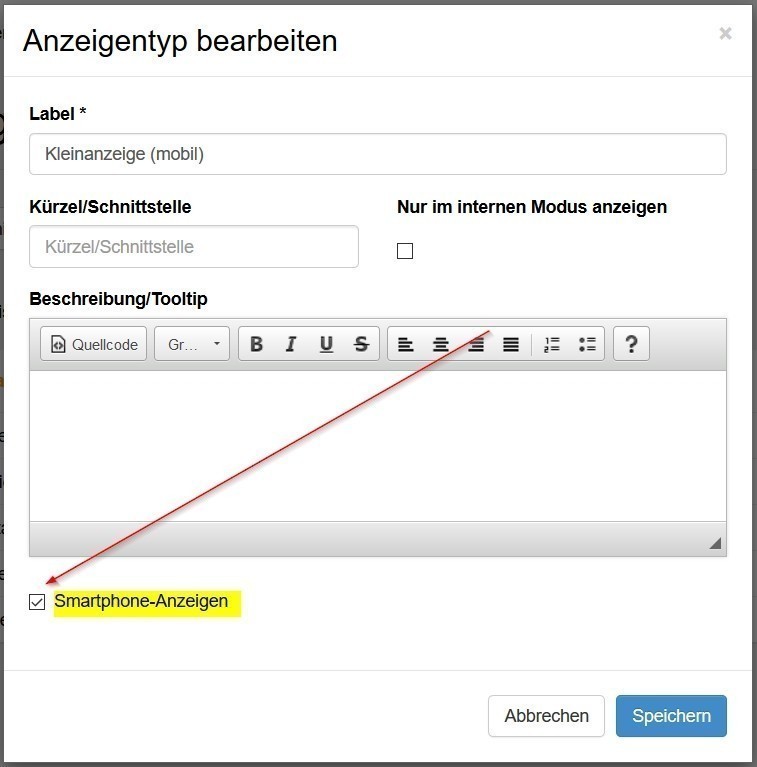
1.Neuen Anzeigentyp für Smartphone-Anzeigen erstellen.
Im CMS erzeugen Sie einen neuen Anzeigentyp und setzen das Häkchen bei Smartphone-Anzeigen:

2.Sie weisen diesem neuen Smartphone-Anzeigentyp entsprechende Muster zu. Entweder duplizieren Sie bestehende Muster oder Sie legen direkt neue Muster an.
Wichtig: Da es keinen WYSIWYG-Editor gibt, müssen alle Textfelder innerhalb der Muster mit den Strukturdatenfeldern verknüpft werden.
Wenn Sie bei den Strukturdaten Bilduploads konfiguriert haben, so wird jeweils das erste hochgeladene Bild in die Muster gerendert. Der User kann bei Bedarf das Bild noch tauschen, wenn er mehrere Bilder hochgeladen hat. Weitere Info finden Sie hier im FAQ-Artikel unter den Punkten „Textbausteine definieren“ und „Strukturdatenfelder und Textboxen-Zuordnung“.
Hinweis: Je Rubrik ist die Anzahl der Smartphone-Muster systemseitig auf 5 begrenzt. Der Kunde wird mit zuviel Auswahl sonst überfordert und bricht ab.
3. Fügen Sie den neuen Anzeigentyp in den Verknüpfungstabellen hinzu. Dies ist zwingend notwendig, damit die Preisberechnung funktioniert.
Weitere Info finden Sie hier im FAQ-Artikel unter den Punkten „Preise verknüpfen“.
4. Rufen Sie den AdBooker auf einem Smartphone auf und gehen Sie mindestens zum dritten Prozessschritt, um die vorgerenderten Anzeigen sehen zu können.